How to connect Webhook API?
The Steps are:
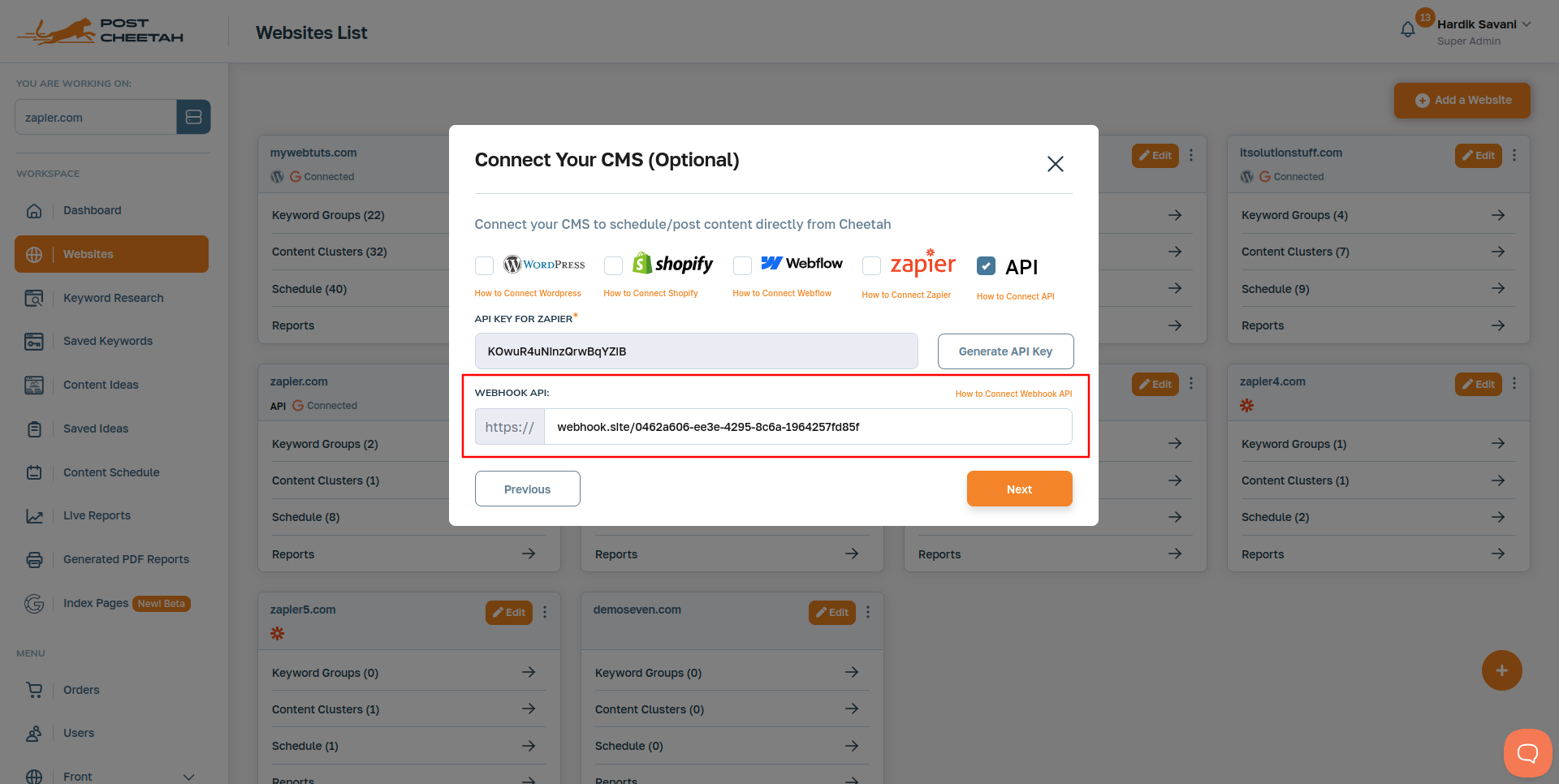
1. First, Create a new website and In the Connect Your CMS section, you need to choose the API option. You need to add a Webhook Callback URL. You can see the below screenshot to add API URL.

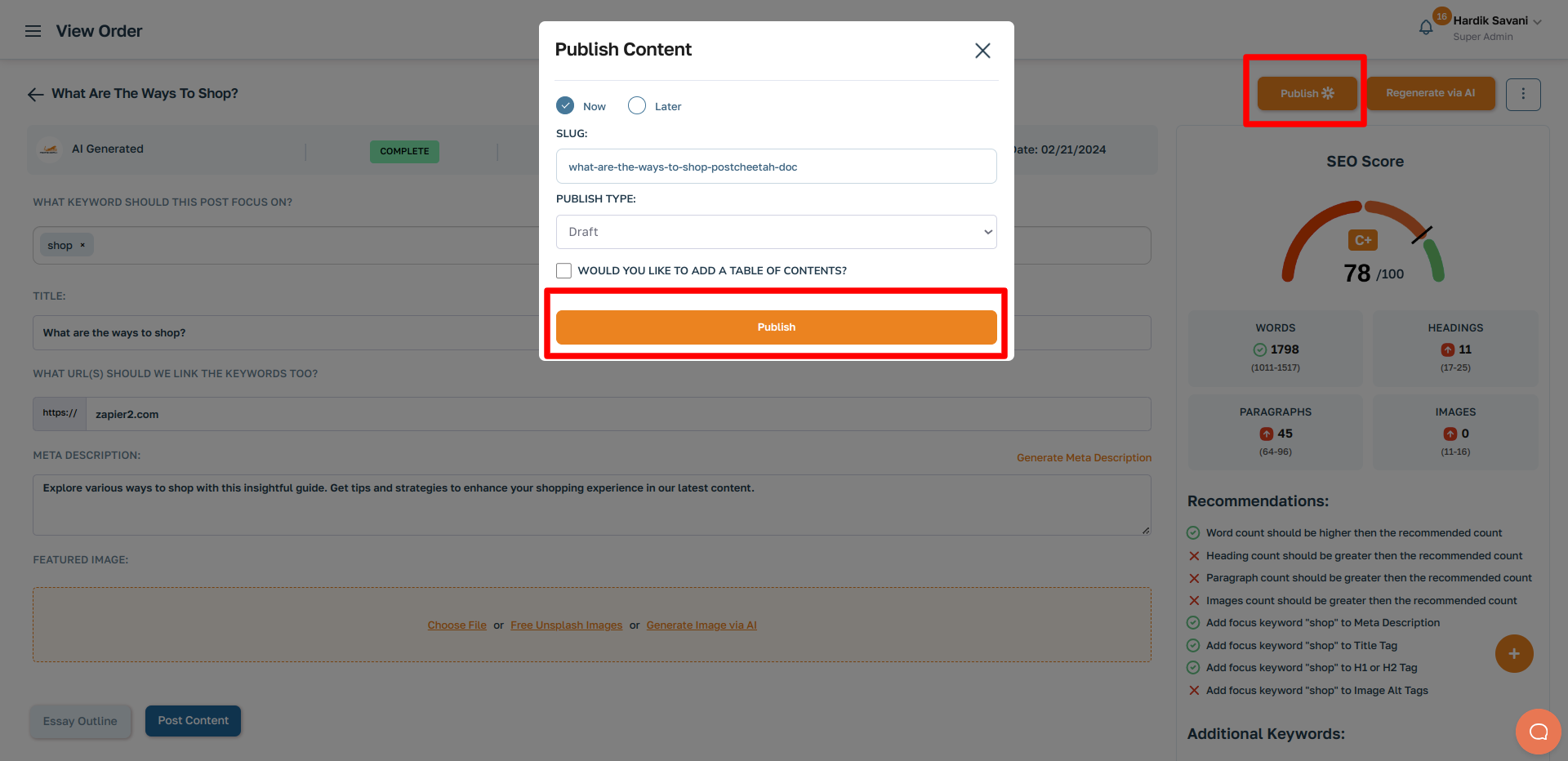
2. Now, You need to create an Order and Publish with API like the below screenshot:

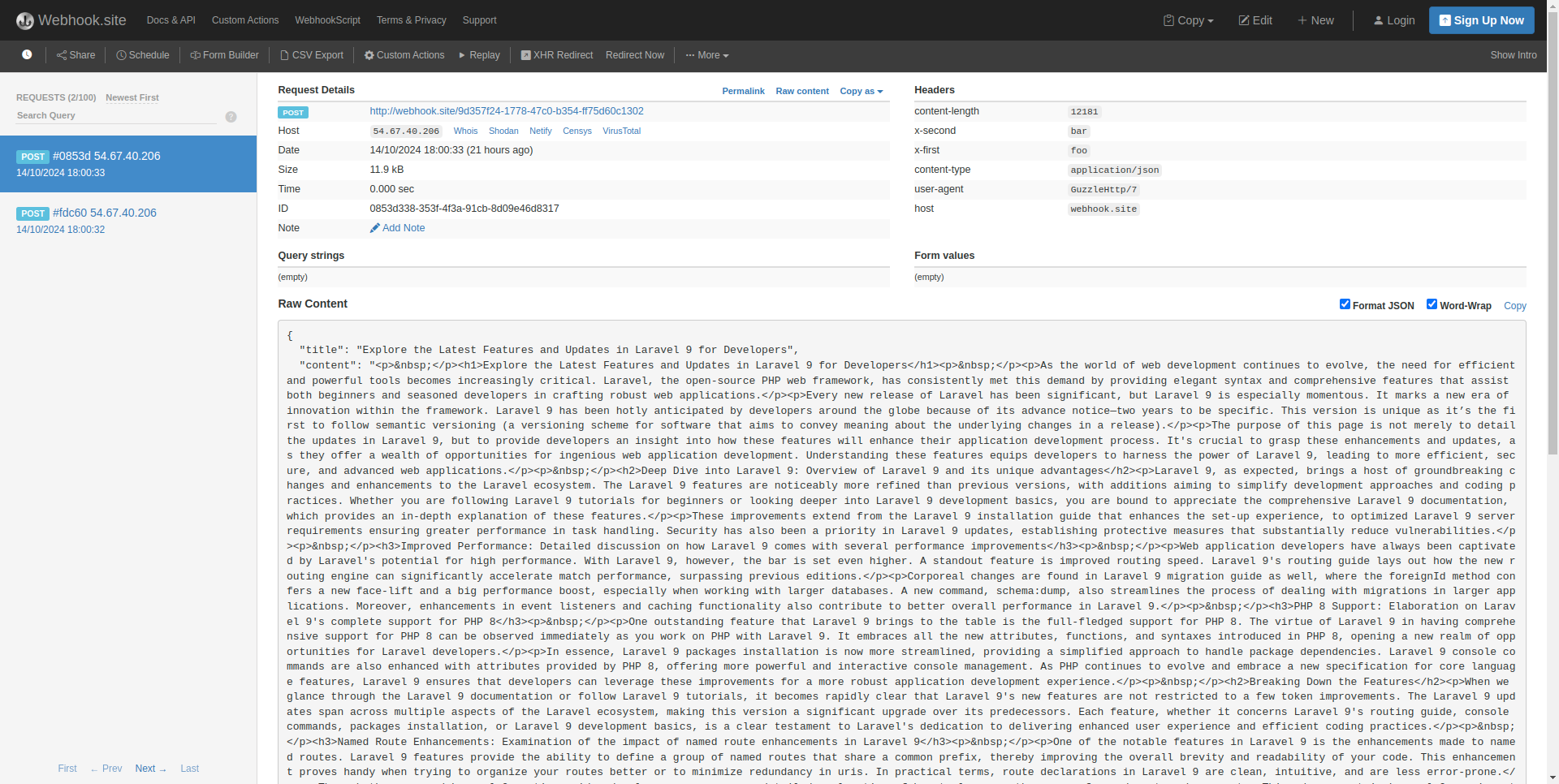
3. After a few times you will see the response in the webhook URL. like below screenshot.

Success Response:
If the request is successful, you'll receive a JSON response containing an array of published post. post object in the array includes the following fields:
- title: The title of the post.
- body: The content/body of the post.
- slug: A URL-friendly version of the title.
- meta_description: Meta description for the post.
- featured_image: URL to the featured image of the post.
- status: The status of the post (which should be "publish" in this case).
Here's an example of a successful response with two published posts:
{
"id": 1,
"title": "This is sample title",
"body": "This is sample body",
"slug": "this-is-sample-slug",
"meta_description": "This is sample Meta Description",
"featured_image": "https://postcheetah.com/uploads/frontSetting/logo-new_SGn1698673541.svg",
"status": "draft",
"publish_at": "",
}


